如何通过用画像分析设计电商页面?【产品经理培训】
更新时间:2020年05月05日11时56分 来源:传智播客 浏览次数:

在我们产品经理日常的工作中,版本迭代是常见的事情,而我们想要去迭代优化某个页面,大家有哪些确认优化方向的方法呢?数据分析?跟随竞品?那么如果我们是0-1的电商平台建设,我们有哪些方法确定我们的页面设计呢?今天我们就介绍下,如果通过用户画像,进行页面设计,满足不同用户的需求。
用户画像
用户画像是根据用户社会属性、生活习惯和消费行为等信息而抽象出的一个标签化的用户模型。

用户画像的核心在于将用户属性标签化,通过这些标签,我们可以进行个性化推荐,本次我们不细讲。我们具体看下用户画像的模型:大明、笨笨、小闲
大明、笨笨、小闲
以淘宝为例,我们来看下这套模型
大明:对自己的需求非常了解、非常清晰。比如,一个男生要买一件衬衫或者一件3C产品。那么他需要寻找的核心是配置、价格和效率。
笨笨:有需求,但是不明确。比如:女生想买一件裙子。
小闲:我没有消费需求,我就是来打发时间的。
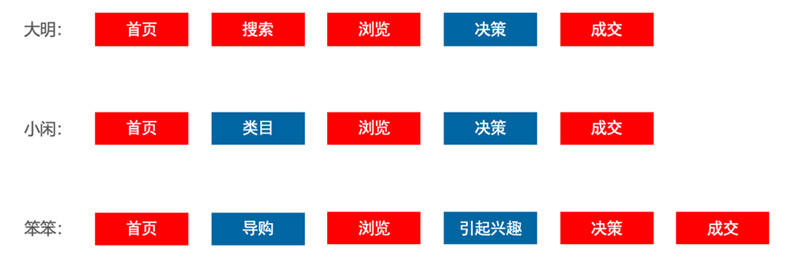
那么通过上面这套模型,大家可以非常清楚的发现,他们之间的区别就在于需求是否明确,接下来,我们来分析一下这三类用户的行为路径。
从上图路径来看,电商中,两个重要的节点导购、决策。首页承担着导购的主要职责,作为流量的核心承接页面,我们应该如何来满足三类用户的需求呢?

淘宝首页分析

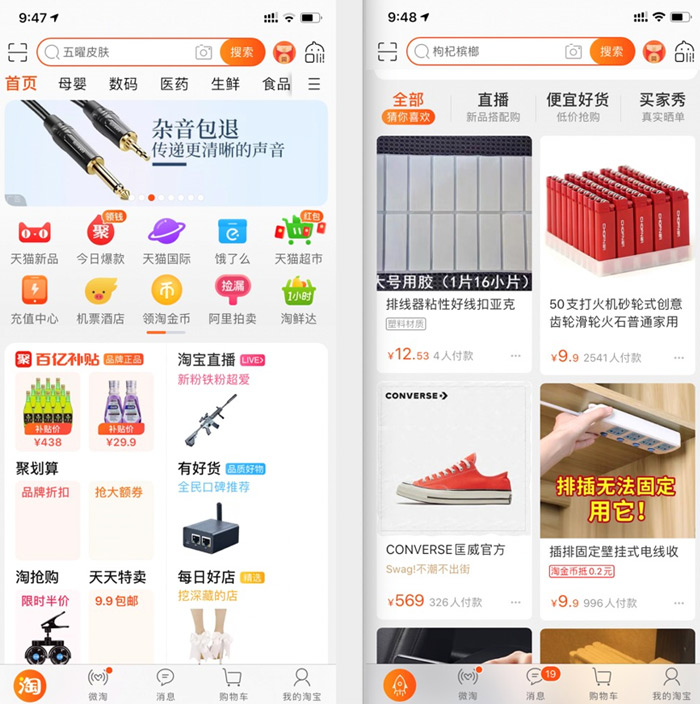
首先我们来看下淘宝的首页
从页面顶部开始,
·搜索栏
·类目标签栏
·Banner
·功能入口
·活动区域
·猜你喜欢
那么我们来简单分各类
满足需求类,针对 大明、小闲:
搜索、类目标签栏、功能入口
创造需求类,针对 笨笨:
Banner、功能入口、活动区域、猜你喜欢
0-1阶段
在设计页面时,必须要去考虑,页面的核心目的,需要服务于哪些用户,这些用户有哪些特征,针对这些用户,我们需要提供什么功能?
后续迭代
在页面上线后,后续的迭代计划,可以根据数据进行分析,观测用户行为,在笔者负责过的APP,满足需求类功能使用率 70%+,那么我们在后续迭代过程中,我们会重点关注此类功能的优化。而针对笨笨类用户,则讲内容做精,根据当下热门产品进行引流。
淘宝详情页分析



那么我们将淘宝
详情页的重要模块整理出来:
·Banner
·商品属性
·评价
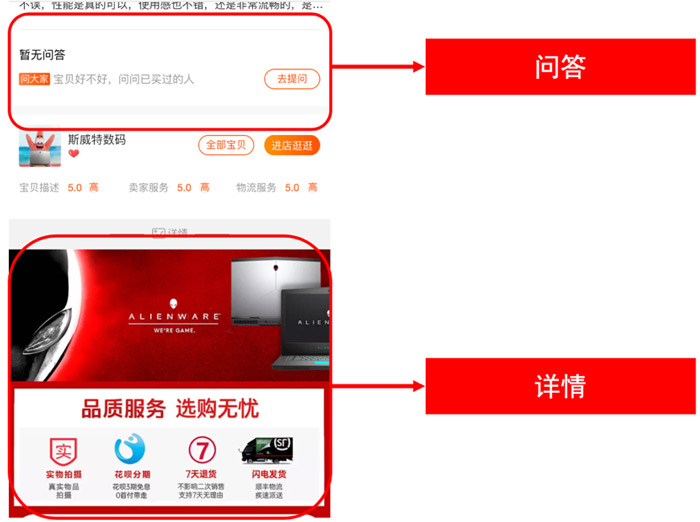
·问答
·详情
·推荐
那么我们简单想一下,这些模块这样安排是否有其内在的逻辑呢?这里我们不妨按照从上到下的顺序进行推演,这里呢,是笔者按照自己的理解,表达出来,大家有不同的看法,欢迎讨论。
Banner: 这个模块,无论是对 大明还是小闲,都能够起到商品确认的目的,而对于笨笨呢? 起到的是吸引的目的。 针对前者,很多商家会把核心配置、具有竞争力的价格,放在商品图片中,以便吸引用户,产生购买的冲动。
商品属性:这里就是核心针对小闲,明确自己想要购买的品类,但对于具体商品不清晰,可能会做很多的对比,所要对比的,也是想要更加详细的去了解的内容,就在此模块,该模块的核心目标为进一步的深化用户对商品的了解。
问答和详情:这两块我们可以放在一起讲,这里更多的是助力用户决策,用其他用户的反馈,来给产品背书,一般 大明用户,到了这个环节,就非常明确自己是否要购买这款商品了。决策点,也在此模块集中体现。
详情:针对 小闲和笨笨呢?对具体商品没有明确倾向,我们需要更加深化他们对商品的认知,在详情部分,一般商家会给出更加全面的内容来介绍商品优势,吸引用户,这是针对小闲和笨笨更深层次的暗示,也是最后的挽留。
推荐:如果商品相关内容都浏览完了,还是没有任何意向,怎么办?这个流量我们还是要的,任何用户都不能放弃,在这个环节,我们尝试推荐一些相关产品,形成流量闭环,让用户能够不断的浏览商品,增加成交的机会。
以上的分析,大家是不是对商品详情页的逻辑也有了认知了呢?
总结
今天我们介绍了 大明、小闲、笨笨这套用户画像模型,并根据这套模型,解读了淘宝首页、商品详情页对这套模型用户的功能设计,在我们的日常工作中,如果还没有明确的数据来支撑我们进行页面优化,不妨试试。如果对互联网产品设计比较感兴趣可以了解传智播客的产品经理特训营。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 产品经理
产品经理 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















